
Establishing global ways of working and organizational structures for effective design at scale.
Creative Process / Product Operations
Contributors
Maggie Chambers, Design
Morgan Bathe, Design
Michelle Lobien, Design
Dan Rader, Design
2020 was a year of change for the product team at Xplor…
We were navigating the global COVID-19 pandemic, transitioning to fully remote work (permanent for many of us), and executing a global acquisition strategy.
As our product teams expanded to include 30+ designers, researchers, and product managers working across various products, brands, departments, and complex initiatives, we encountered new challenges in terms of organization, archiving, and design.
The lack of standardization resulted in a fragmented workflow and made it difficult for team members to navigate project files and collaborate effectively. The traditional approach was no longer sustainable and it was time to find a solution.
I took the initiative to document and share my design process, with the aim of inspiring the team to standardize our systems. My efforts soon attracted the attention of other designers from various product teams, who joined forces to form a coalition focused on advancing an internal design operations initiative.
Through regular meetings and discussions, we worked to create a culture of collaboration, sharing best practices and elevating our design work to the next level.
Background

Establish cross-product goals, requirements, and strategies to advance product design at Xplor by:
The Task
1. Defining a standard product process
We needed to demystify the creative process and document a basic system that is repeatable and easy for designers and non-designers to understand, which would help with project planning, product roadmap development, and other long-term initiatives.
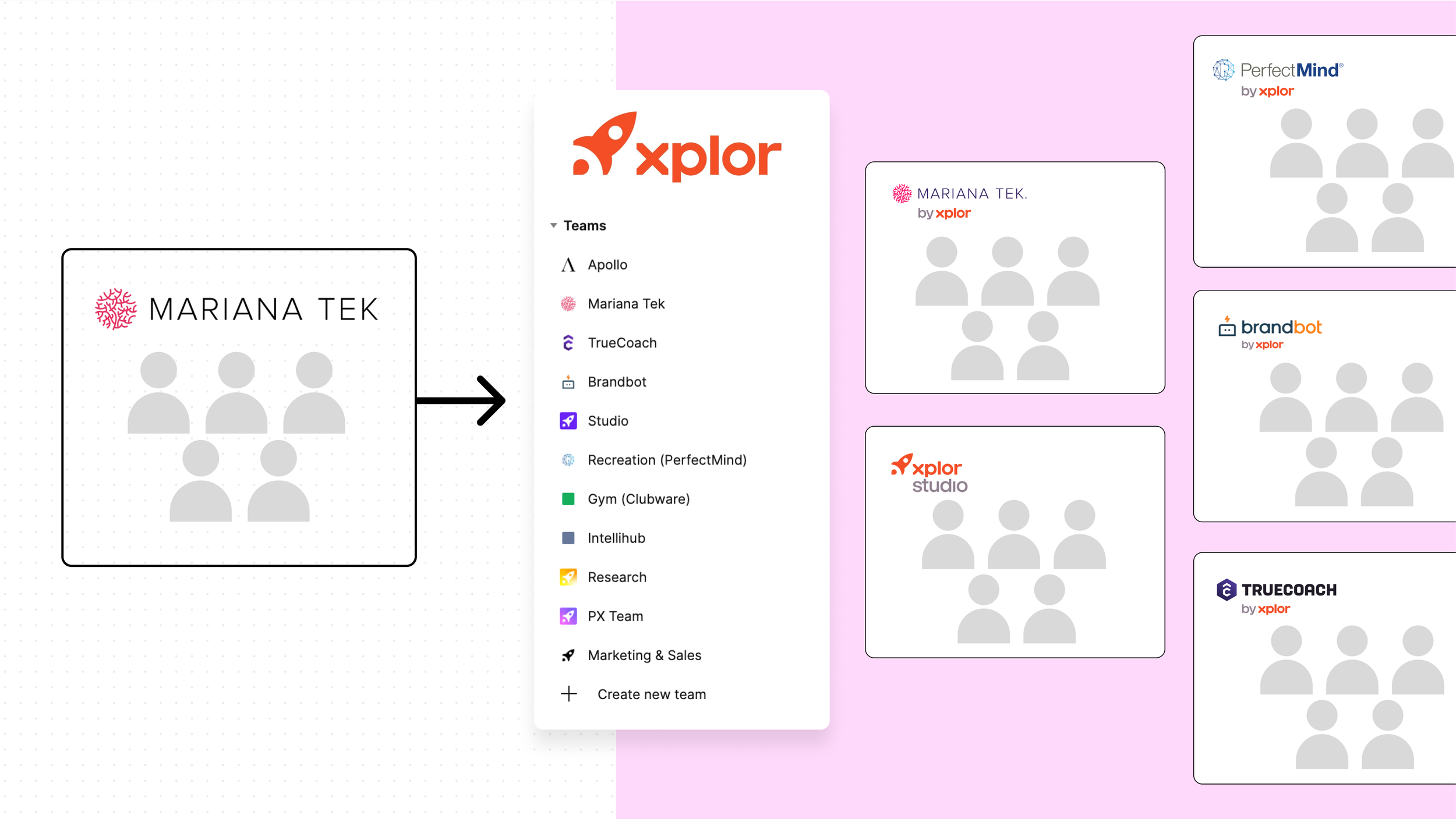
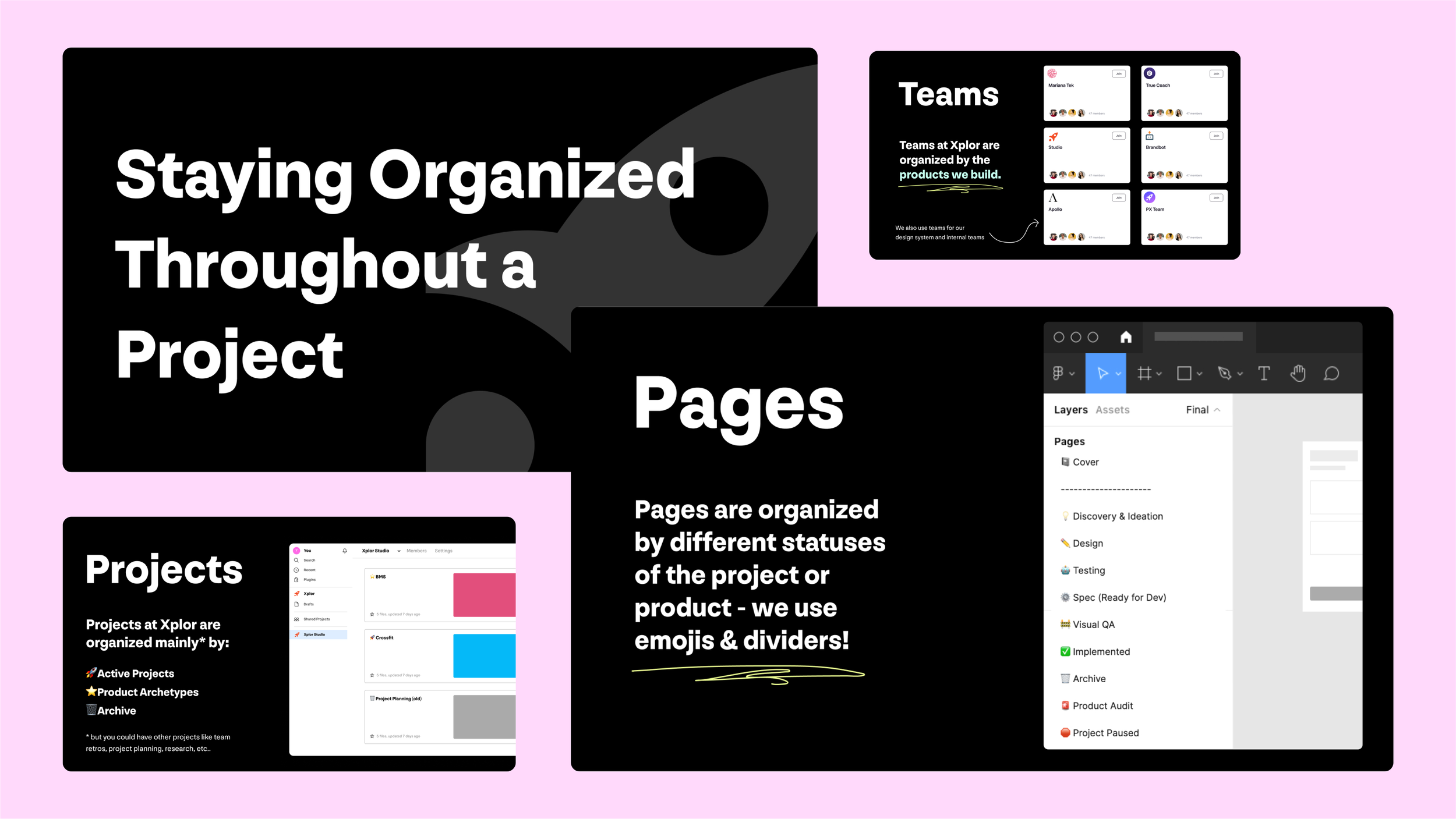
2. Improving Figma organization
We needed to establish a method of organization that better reflects the company’s organization—i.e., encourage other departments (marketing, engineering, etc.) to also leverage Figma as a collaboration tool.
3. Promoting cross-team collaboration
We needed to commit to a shared system and method for organization by which we could more easily support teammates and collaboration across different products.
4. Equipping designers with tools to succeed
We needed to identify where Figma templates and tools could streamline workflow, remove inefficiencies, and accelerate the design process.
After aligning on high-level goals, it was time to gather more data.
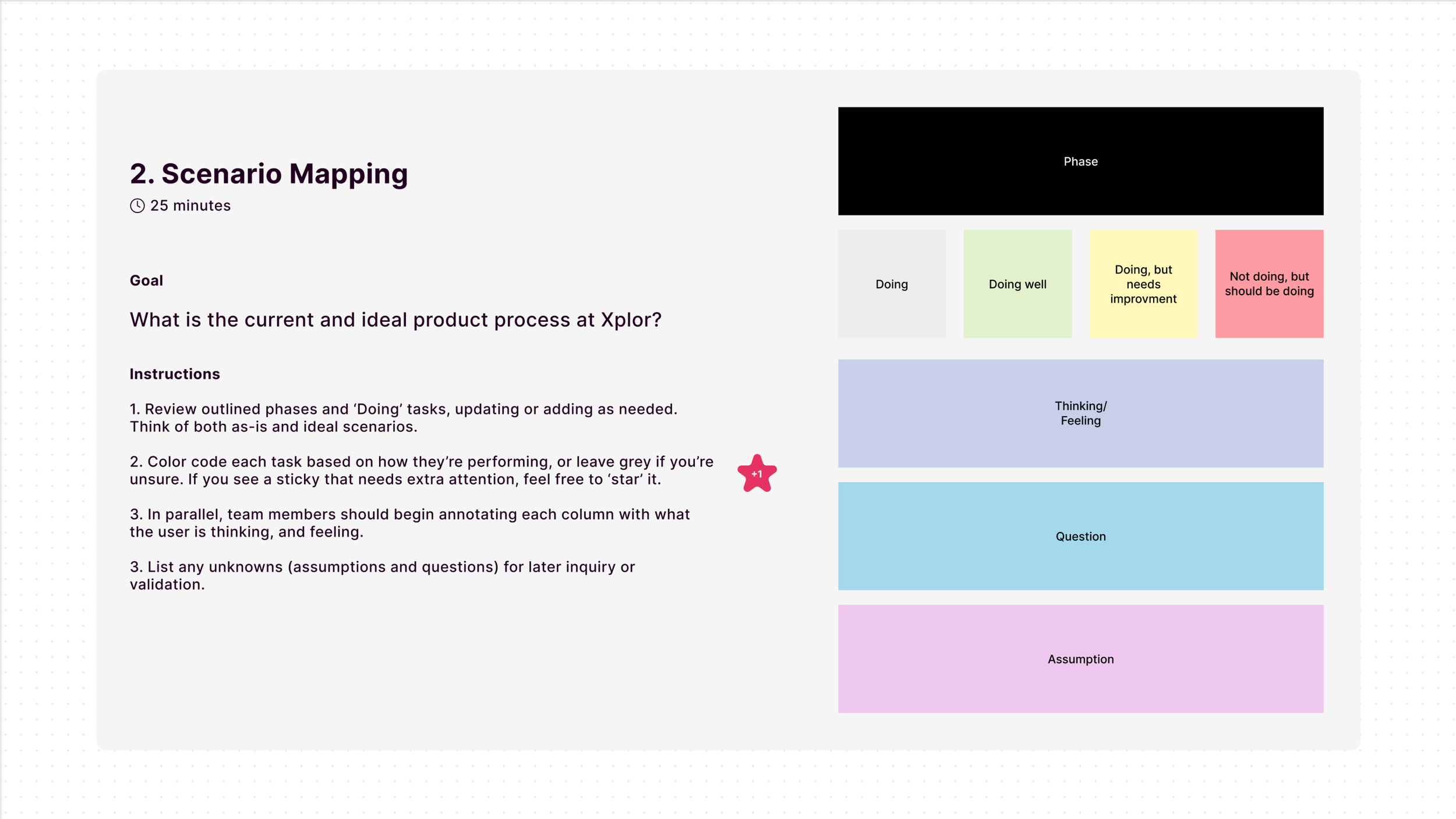
At the beginning of 2021, I spearheaded a workshop with the entire design and research team. In the form of a Scenario Mapping exercise, we aimed to:
Understand team roles and responsibilities throughout the entire product process, from discovery to development.
Empathize with the thoughts and emotions that arise during the product lifecycle.
Identify the areas in which we were excelling, falling short, or failing completely.
Action


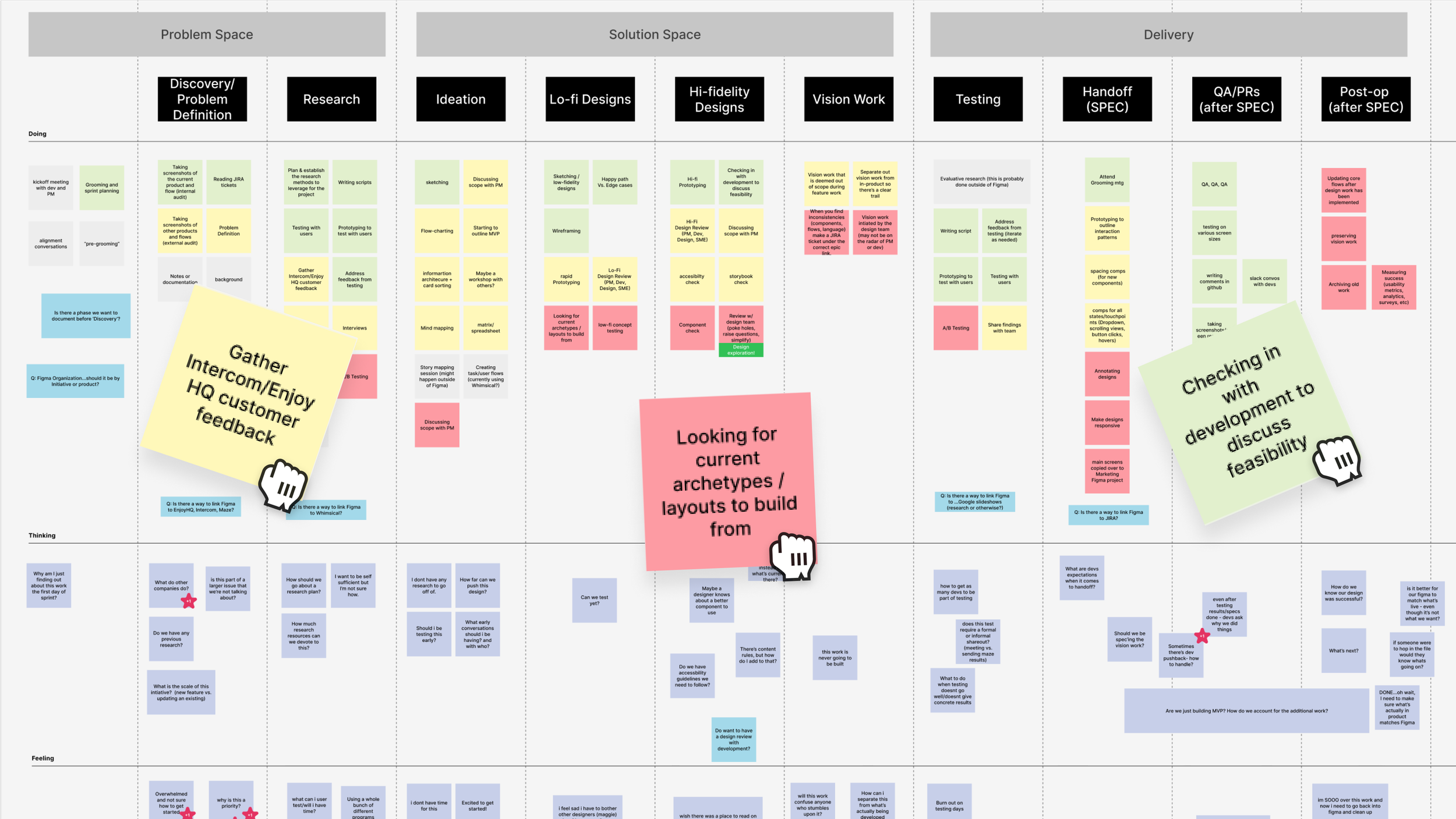
The workshop revealed a variety of motives, pain points, and goals:
“I’m overwhelmed and not sure how to get started”
“is the problem statement part of a larger issue that we’re not talking about?”
“Sometimes there’s dev pushback- how do we handle this?”
“Where’s the source of truth?
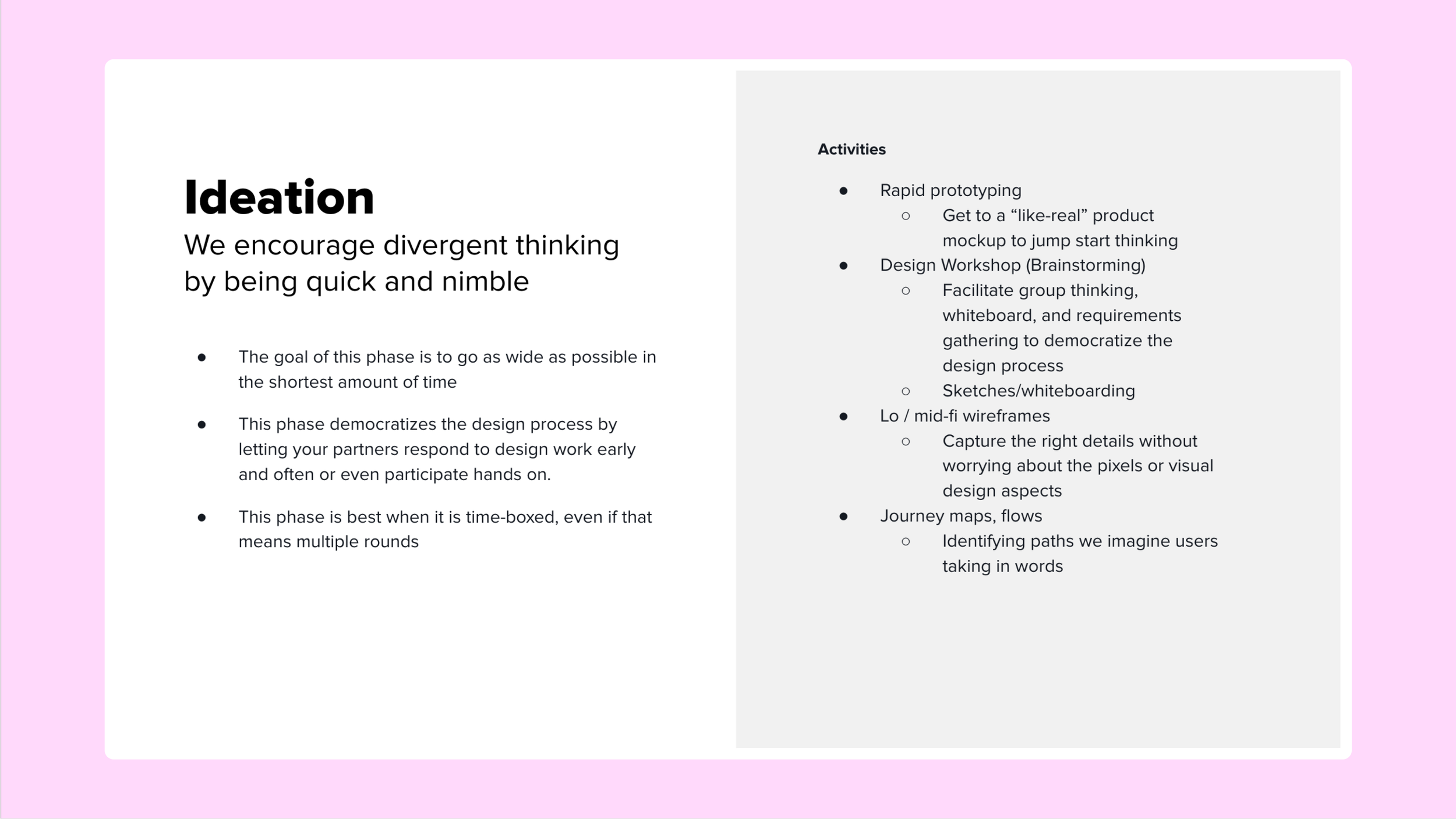
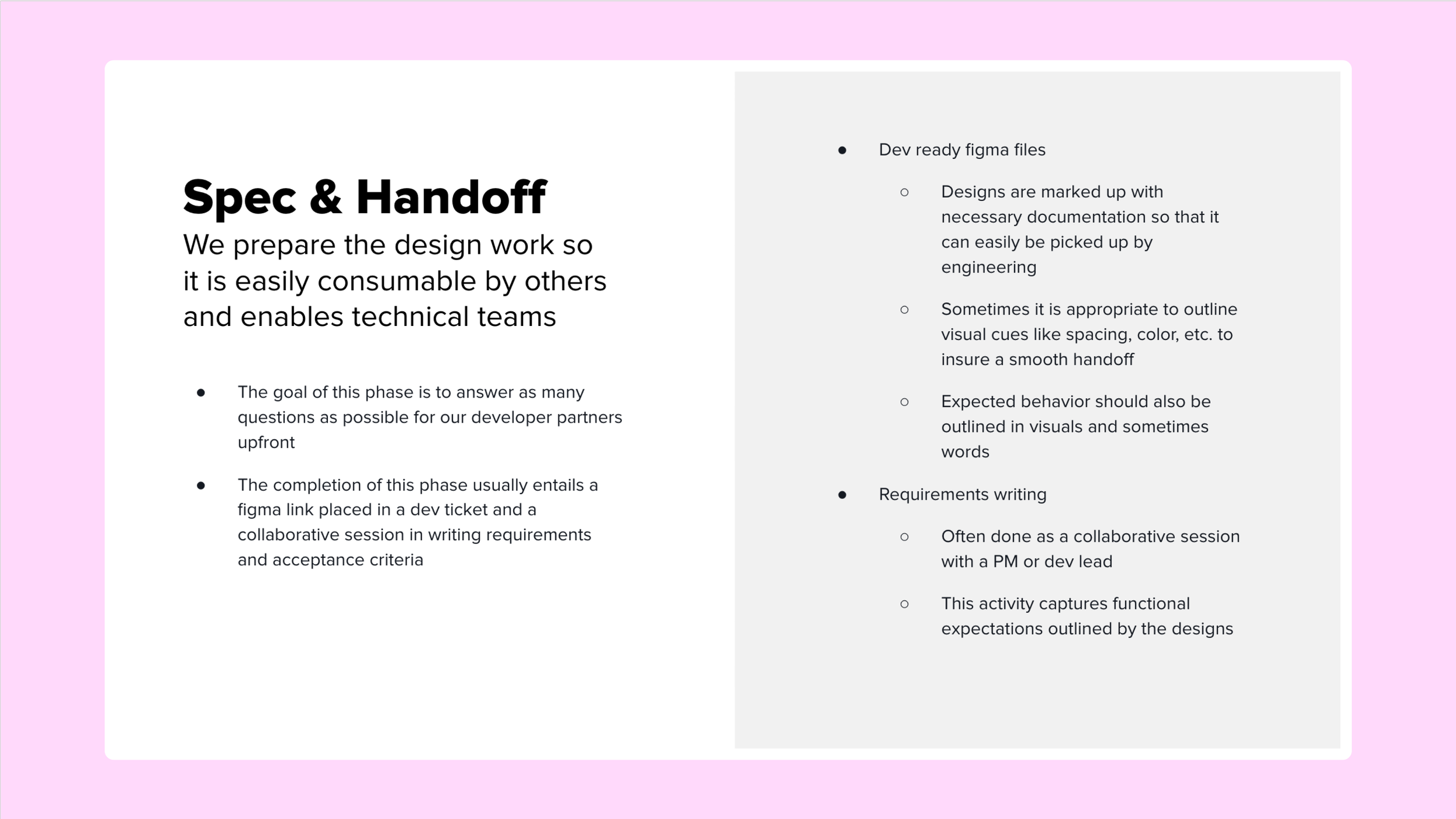
We identified pain points and confusion mostly in the ideation and spec phases. We were failing completely after the dev handoff when it came to cleaning up files and moving them into their respective folders.
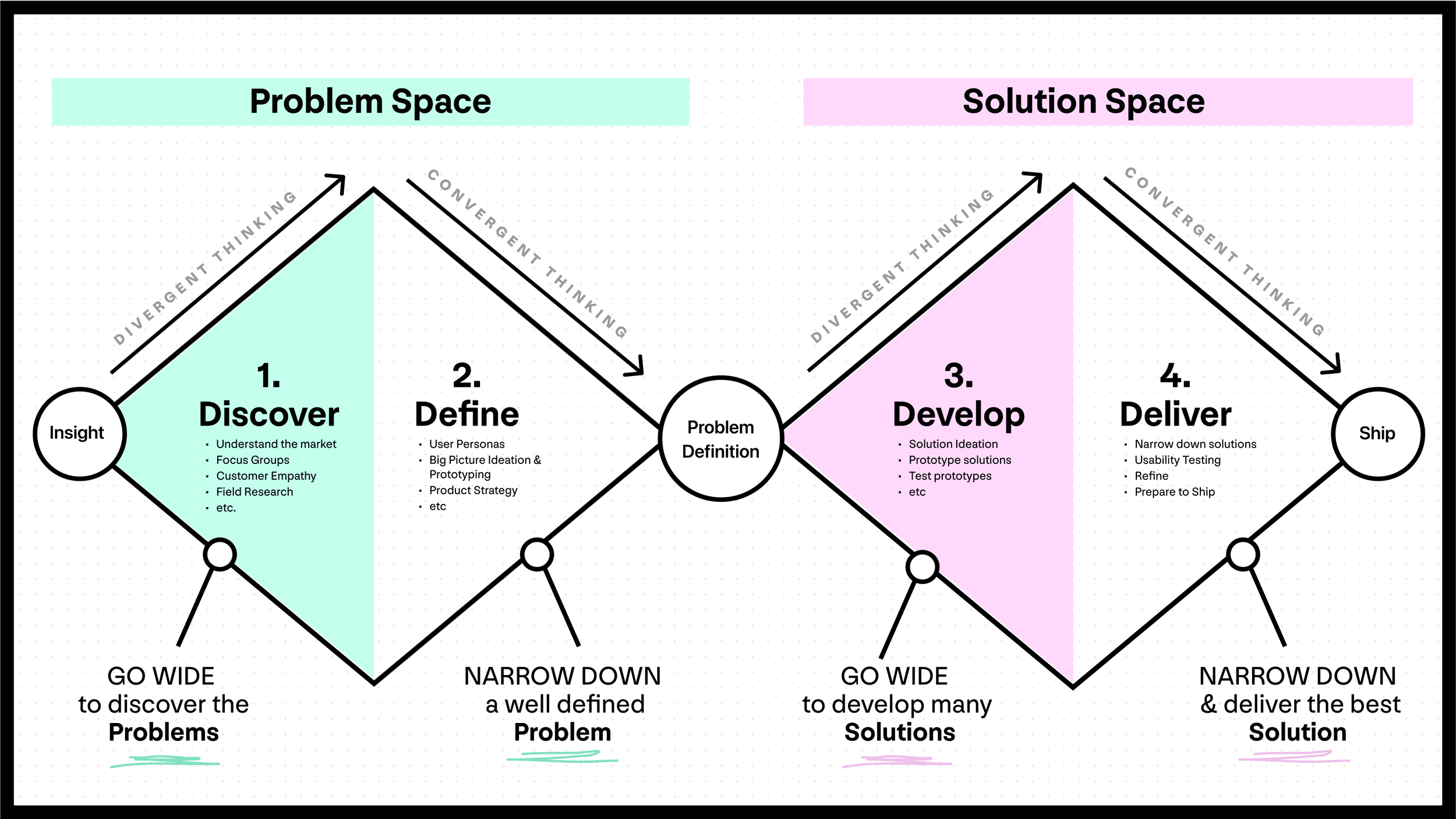
We decided that our design operations initiative would focus on workflow and people operations to ensure every designer had the resources needed to push products forward within an ideal double-diamond product process. This was the first step towards helping build a world-class design team that excels at research, scalable processes, and creative production flow.




Documenting process and building the right tools.
By establishing and documenting our ideal product process, we now had a framework that could guide and keep us on track, ensuring we are asking the right questions at the right time, knowing what methods to leverage, and having the right tools to execute those ideas.
Action
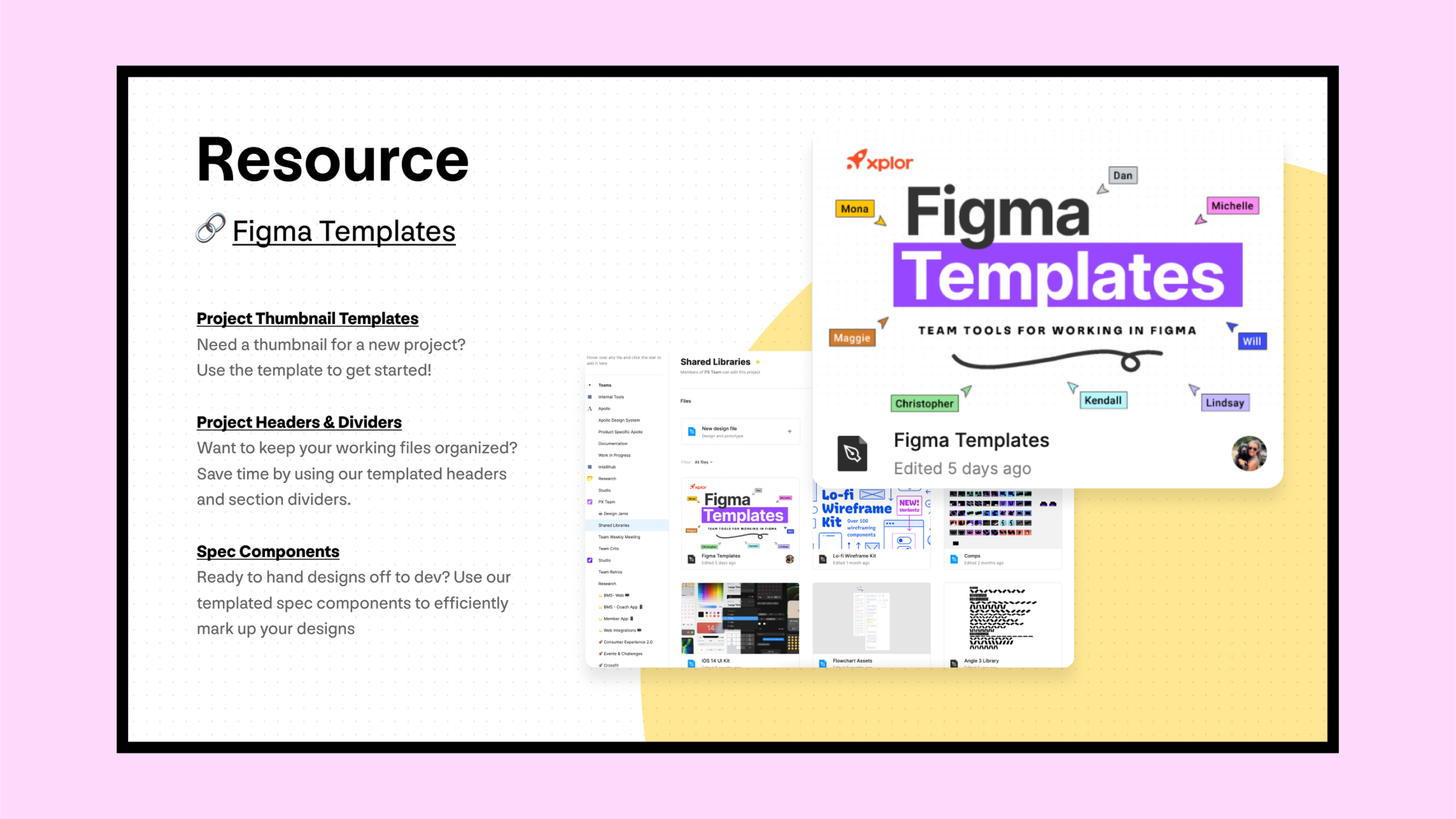
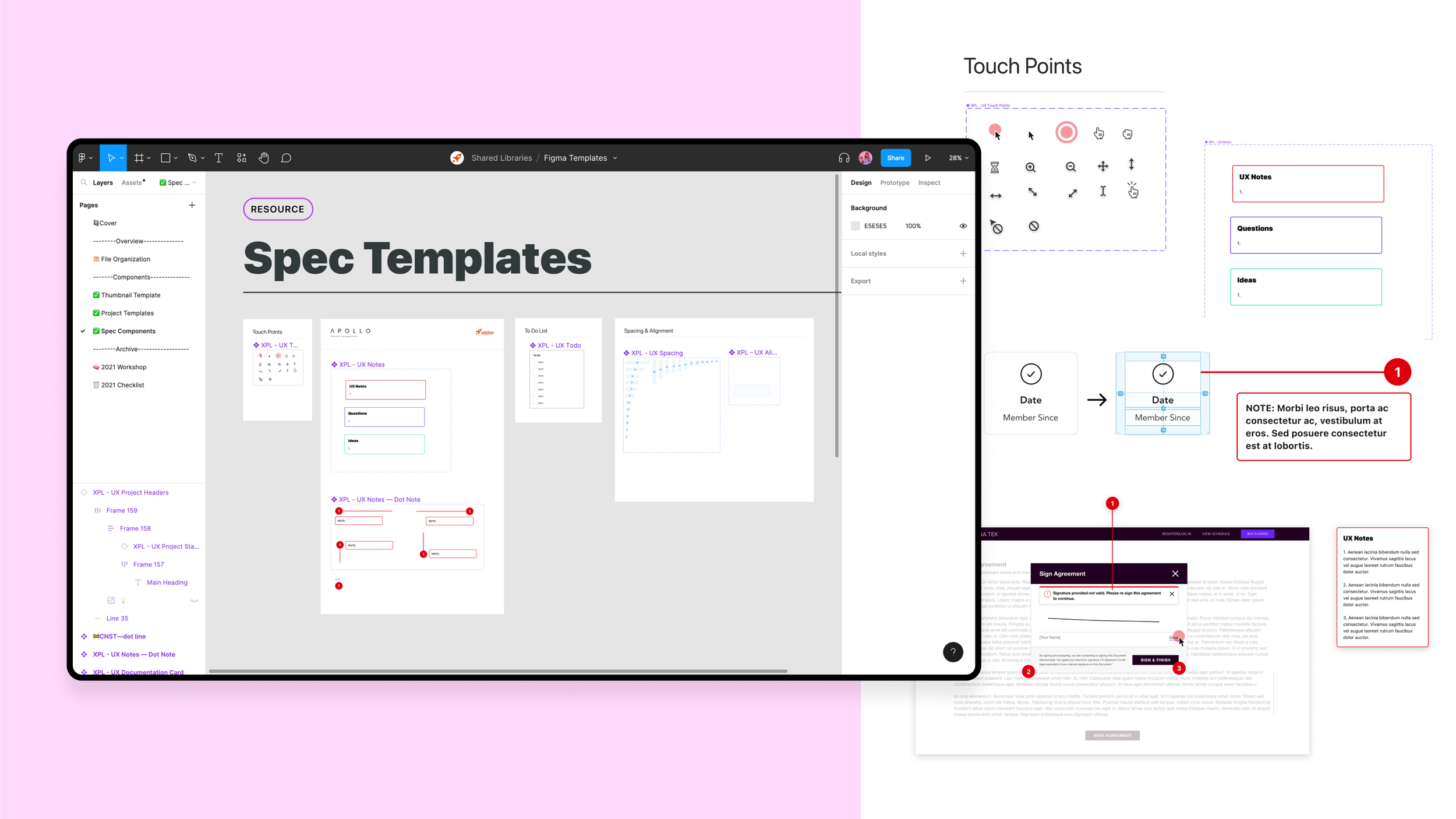
As a team, we created a shared library of components and resources for team members to leverage throughout a project’s lifecycle. We call it our “Figma Templates” library, and it serves as a tool to help designers to work more efficiently. It includes:
Spec components: annotations, mark up, arrows, and spacers to speed up file prep and to add more detail for developers.
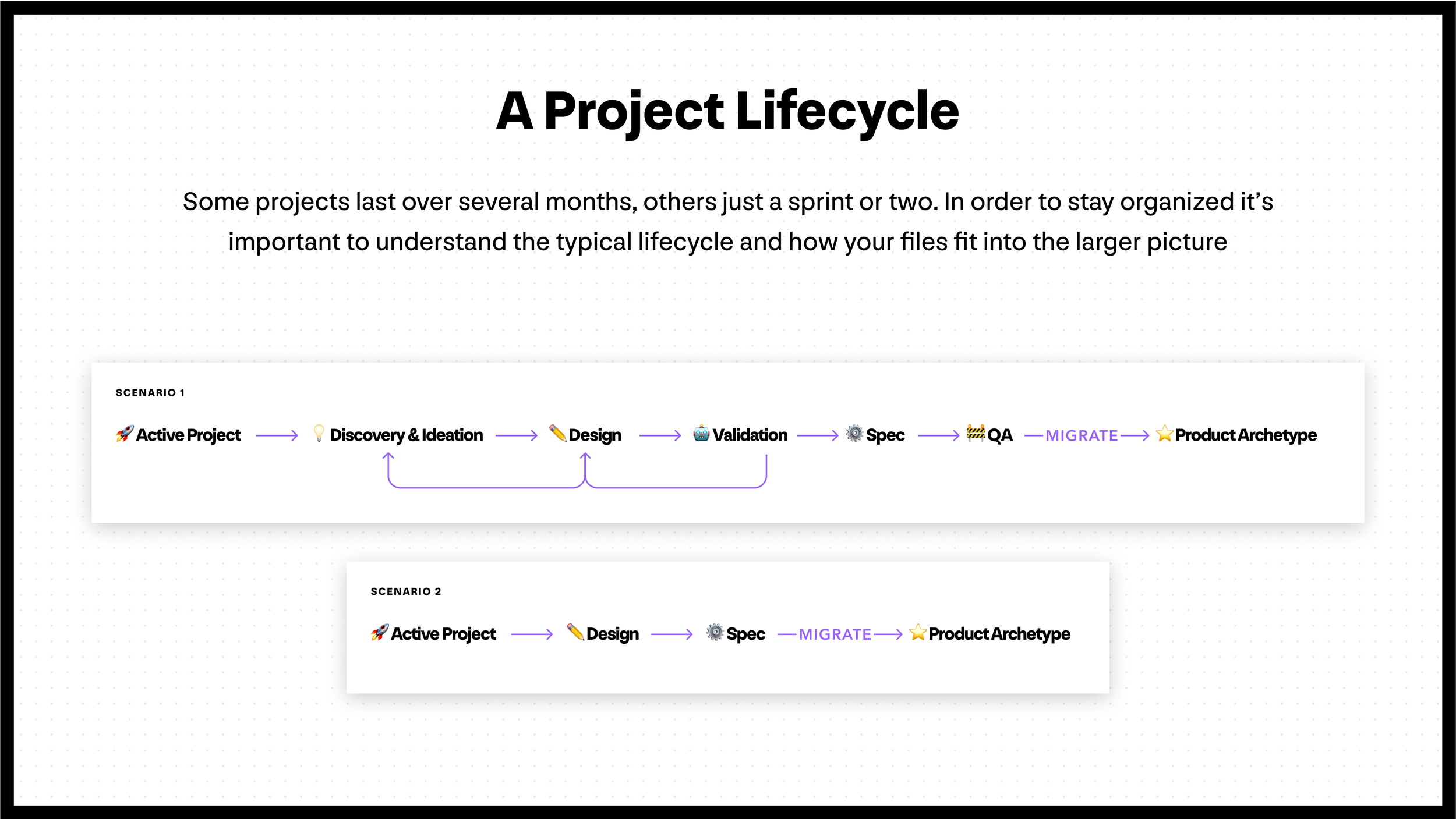
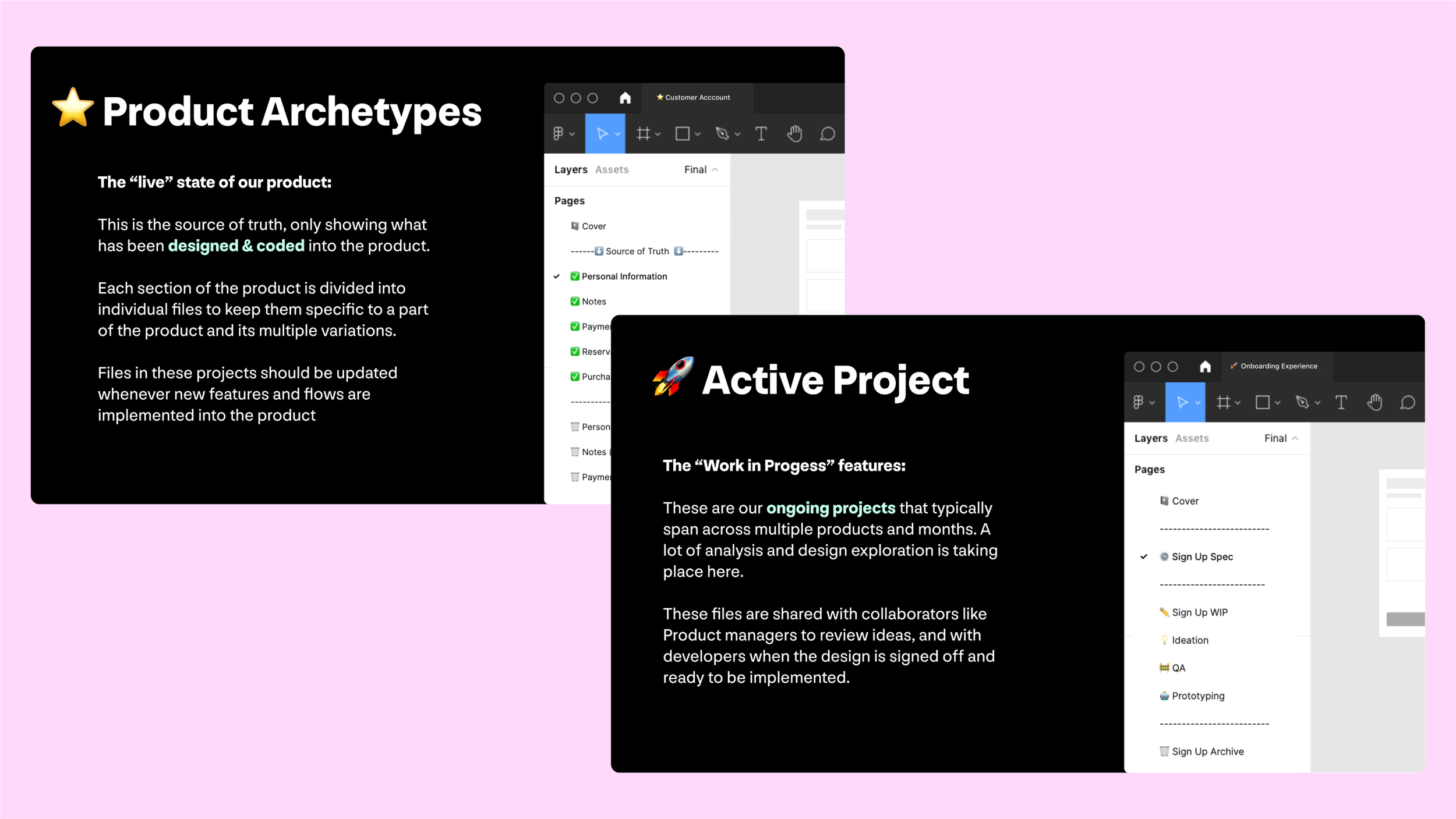
Header and divider components: Templated headers that indicated the name and status of the file. This helps orient collaborators on the page and organize work into logical groups.
Project thumbnails: Templated thumbnails for Figma projects improve the discoverability of files, knowing exactly what each project contains and its status without having to click into it.



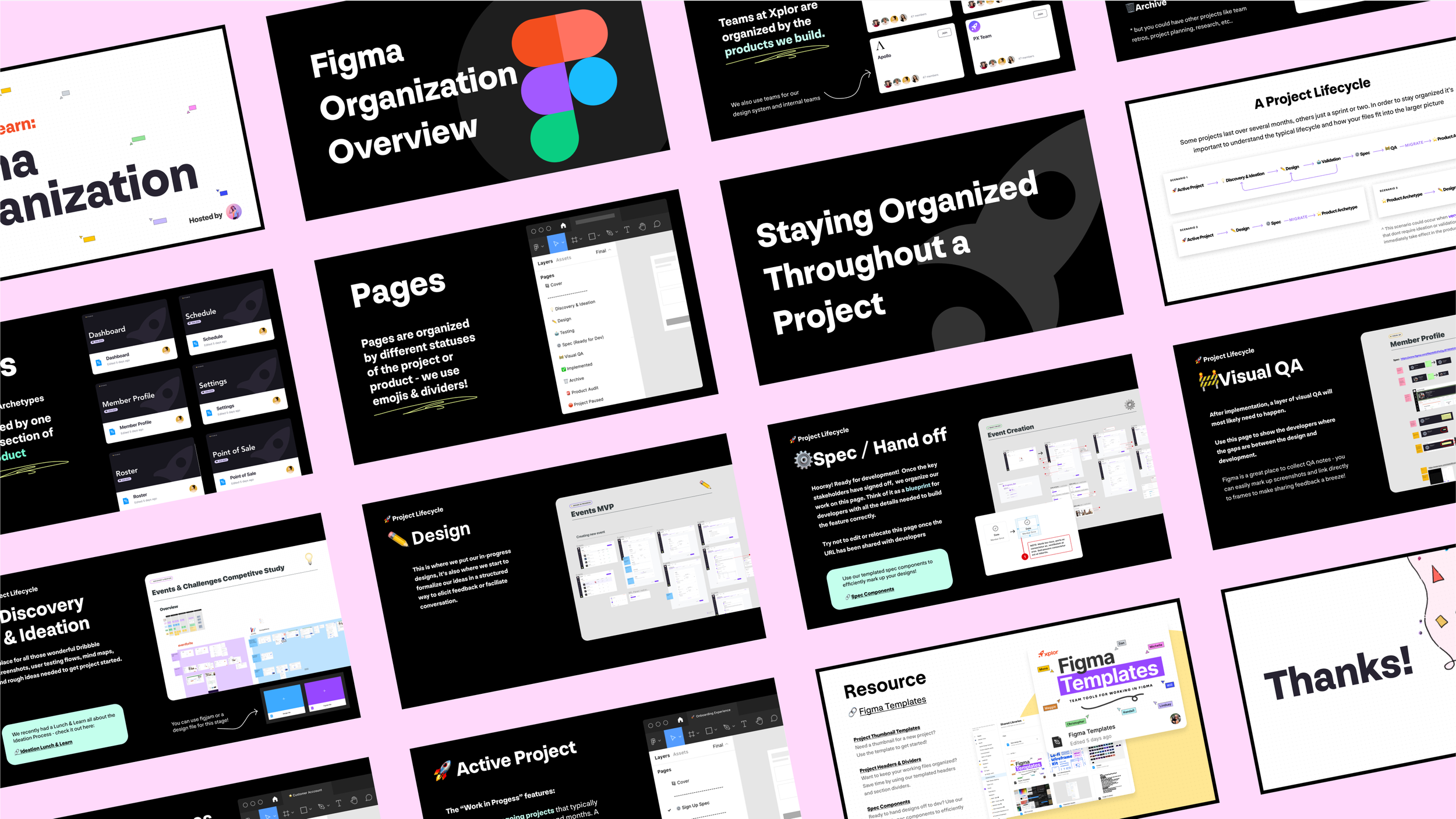
To drive continuous improvement and growth, our team has implemented a lunch and learn program for the entire organization.
This initiative provides a forum for sharing knowledge on crucial topics such as processes, organization, ways of working, and industry best practices. By promoting education and collaboration across departments, we aim to enhance our team's collective expertise and drive better outcomes for our clients.
Action



While the design ops effort will continue to progress as the company evolves, we have already seen an array of positive outcomes in the last year since its inception:
Improved company understanding of the design/product process: product roadmaps now include more detailed and appropriate timelines to account for phases like “discovery and ideation” and “high-fidelity design & spec”, instead of just “design”.
Reduction of inefficient meetings: a majority of team rituals now take place in Figma (e.g., retros, workshops, kickoffs, and stand-ups) with members staying engaged and active in meetings.
Increase in non-designers working in Figma with their respective teams
Lighter file sizes: Our new organizational structure helps our files stay small, nimble, and current.
Improved collaboration company-wide: we now have a shared understanding of process and have the language and tools to make design critiques more effective.
Reduced time of onboarding for new design hires by ~50%
100% adoption of the Xplor Figma Template Library:
14 total components
450+ inserts a week
Utilized by 12+ product teams
Result




