
Transforming aqua.org, Baltimore’s award-winning aquarium.
Visual Design / Interactive / Creative Direction
Contributors
Chris Jun, Product Manager
Dan Rader, Art Director
Maggie Chambers, Lead Designer
Nicole de Venoge, UX
Lucas Eckman, Front-End Development
Brittany Miltenberger, Front-End Development
Cornelius Hairston, Back-End Development
Created at ISL

In 2019, The National Aquarium entrusted the talented team at ISL to completely re-think and redesign aqua.org. Their goal was simple: Create a dynamic and responsive website focused on driving attendance and online revenue.
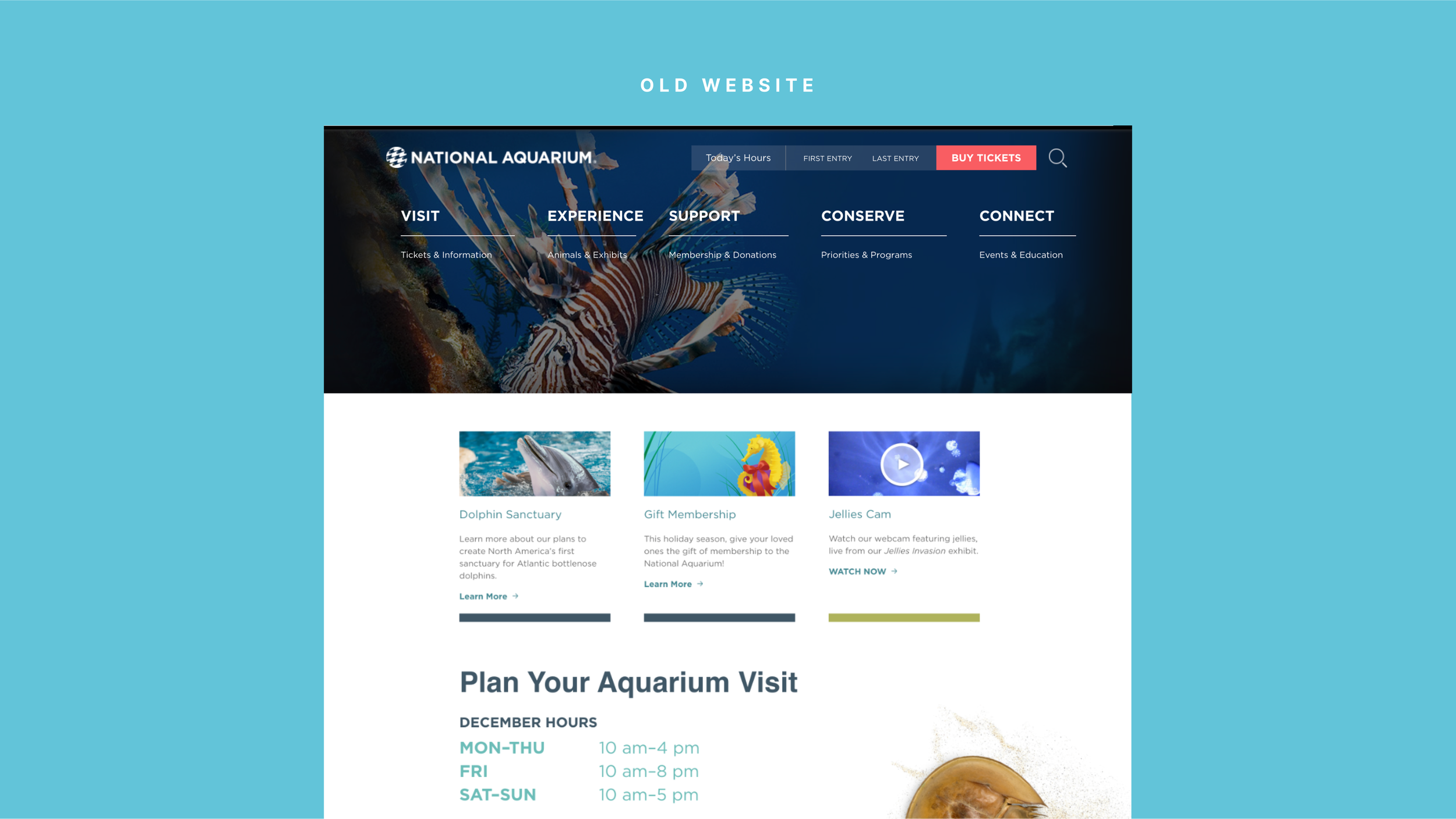
At the time, their current website was outdated, hard to navigate, a challenge to maintain, and lacked to reflect them as leaders in marine life conservation. To say we were thrilled to tackle this project would be an understatement.
The Situation

Working closely with the National Aquarium team, we agreed to create a web experience that:
The Task
Establishes the brand
Drives conversion through ticket sales and support
Serves as a dynamic digital ecosystem through organized content and accessible design.
As lead designer on the project, I took each goal into consideration to guide my work. I collaborated very closely with the client, PMs, UX, developers, and art directors every step of the way to ensure we were building a design language that was consistent, practical, and scalable.

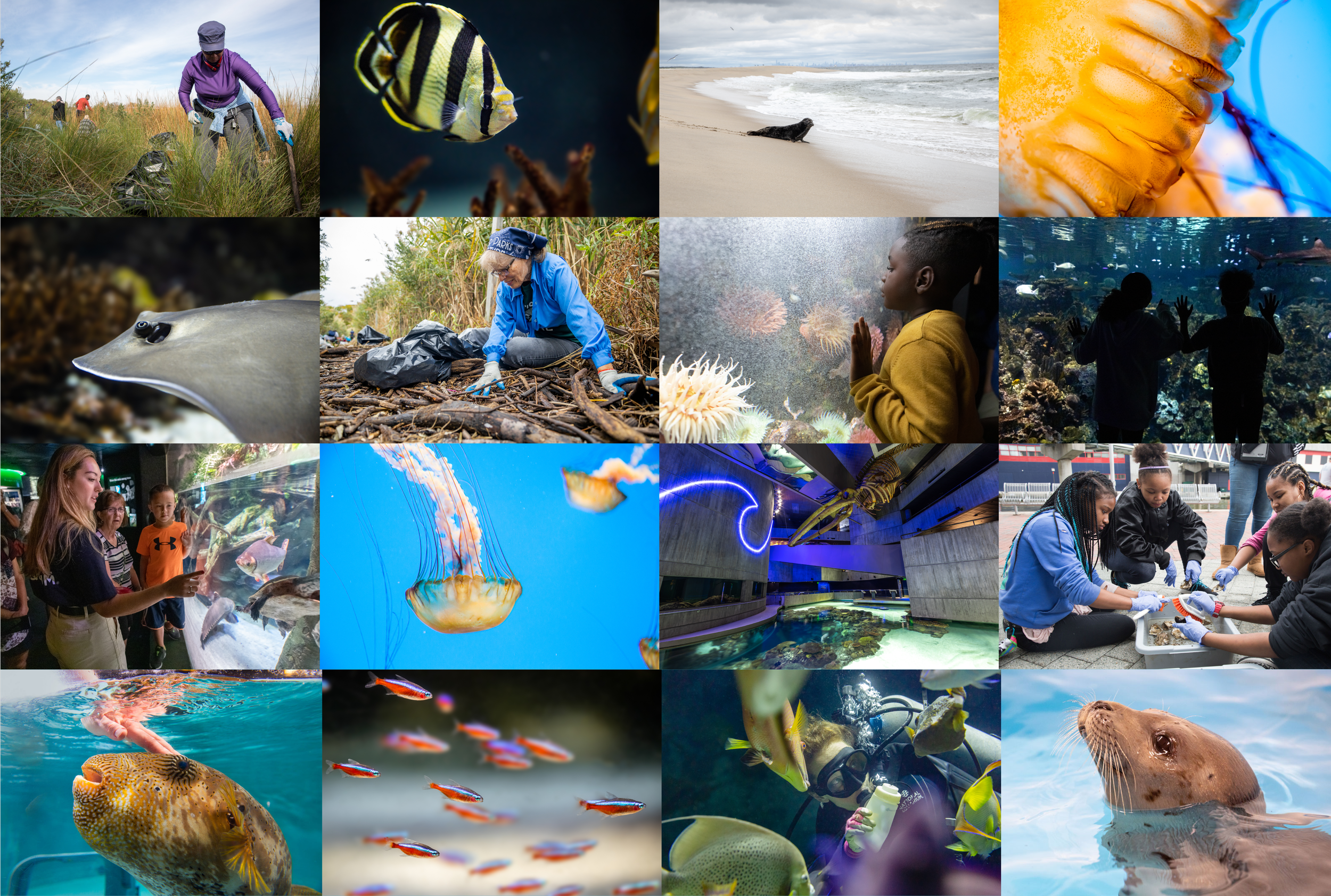
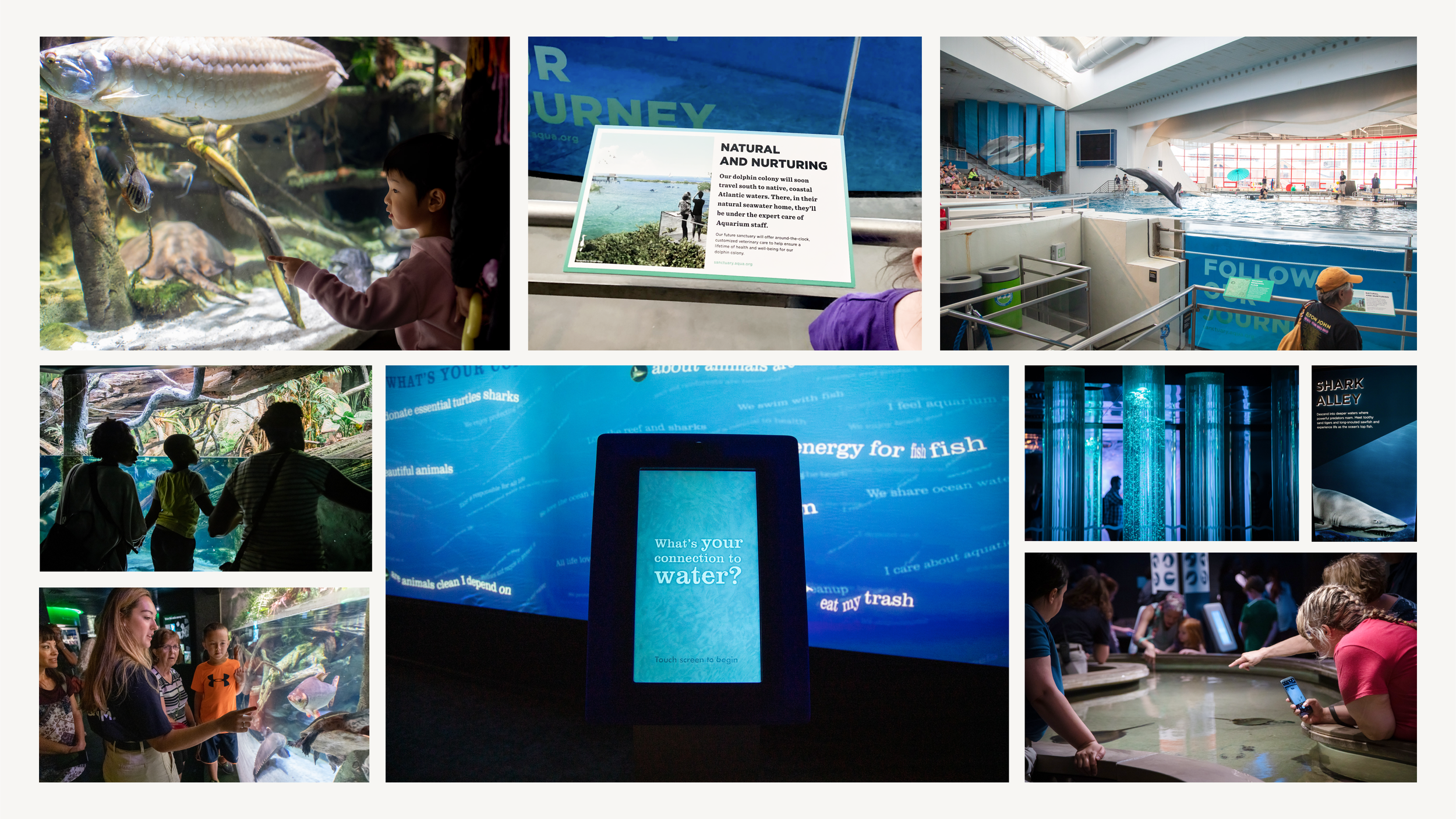
A Field Trip to the Aquarium
To kick off the project, the team happily took a field trip to National Aquarium. First hand, we were able to experience the awe of the exhibits, the excitement of the visitors, and the overall magic of the aquarium. With the camera in hand, I documented as much as possible, capturing the mood, the signage on the wall, and the lighting, knowing it would be later used to inform the visual style.
Phase 1
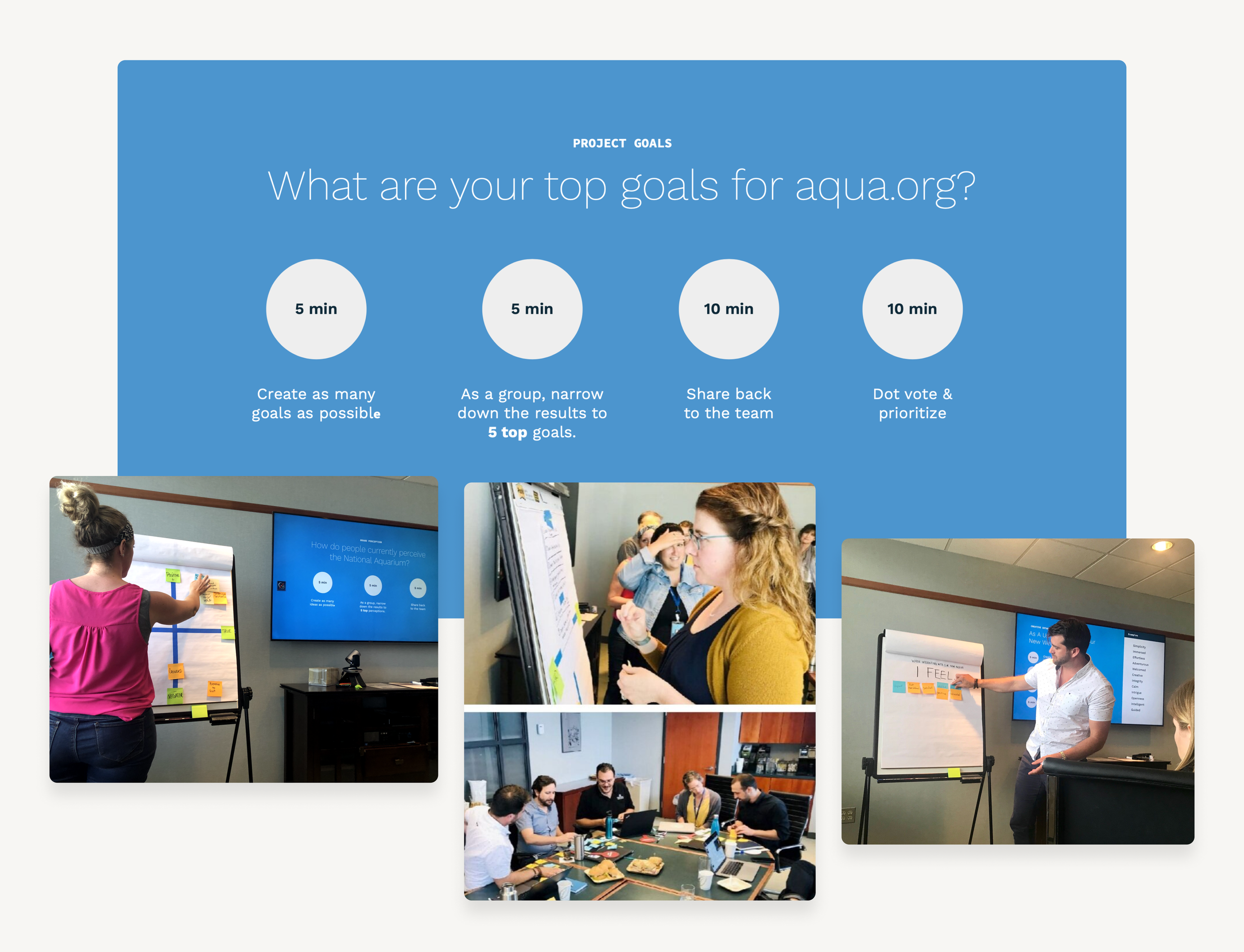
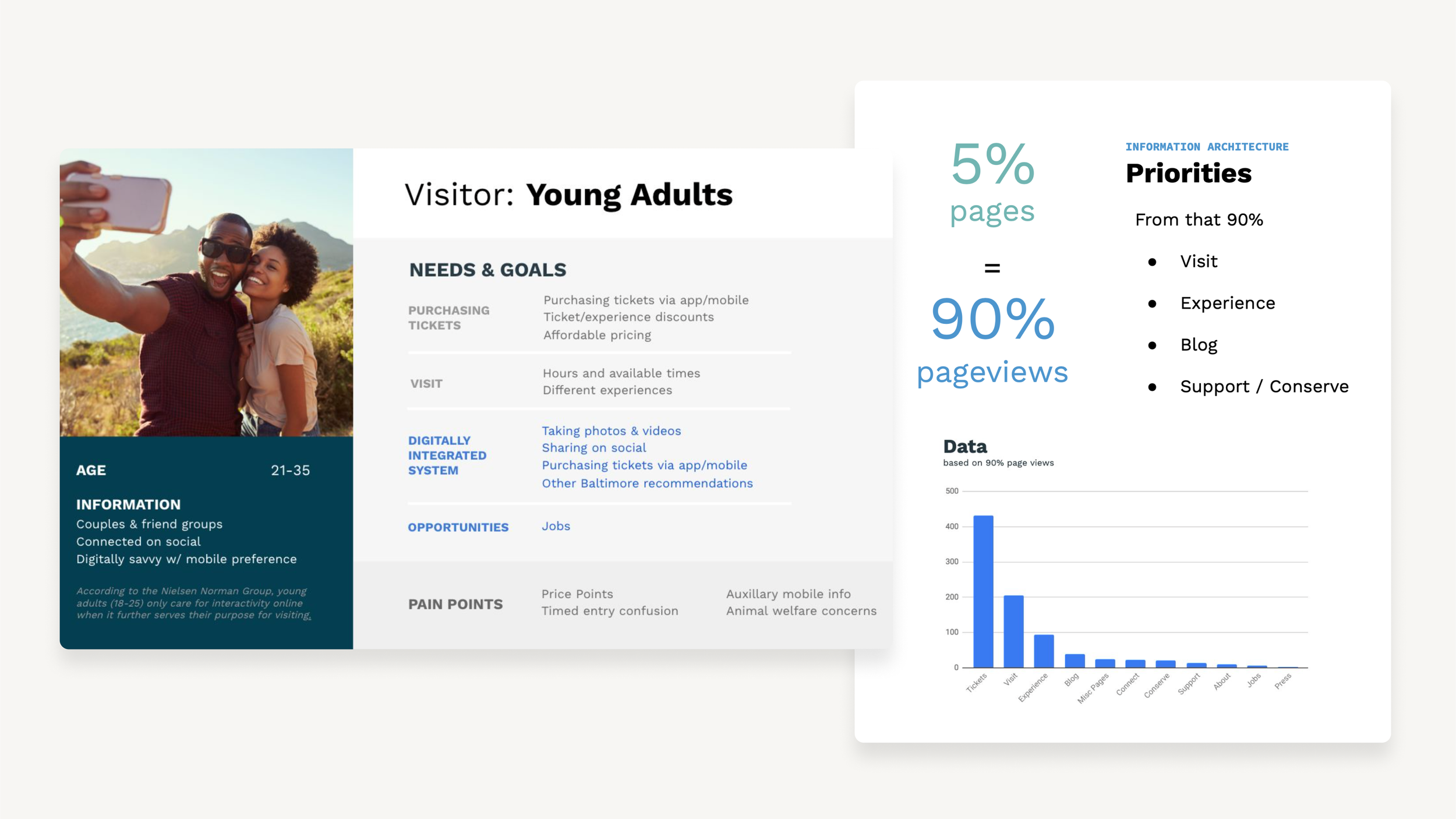
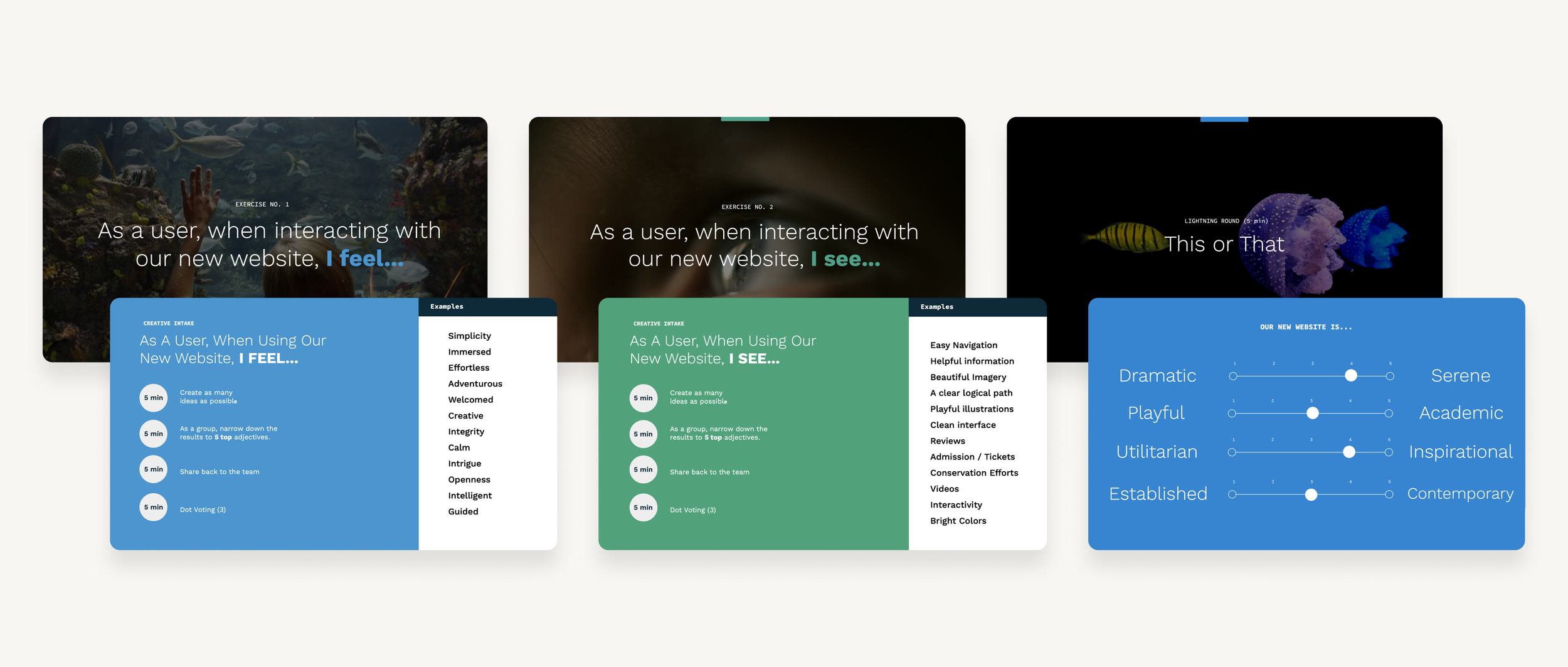
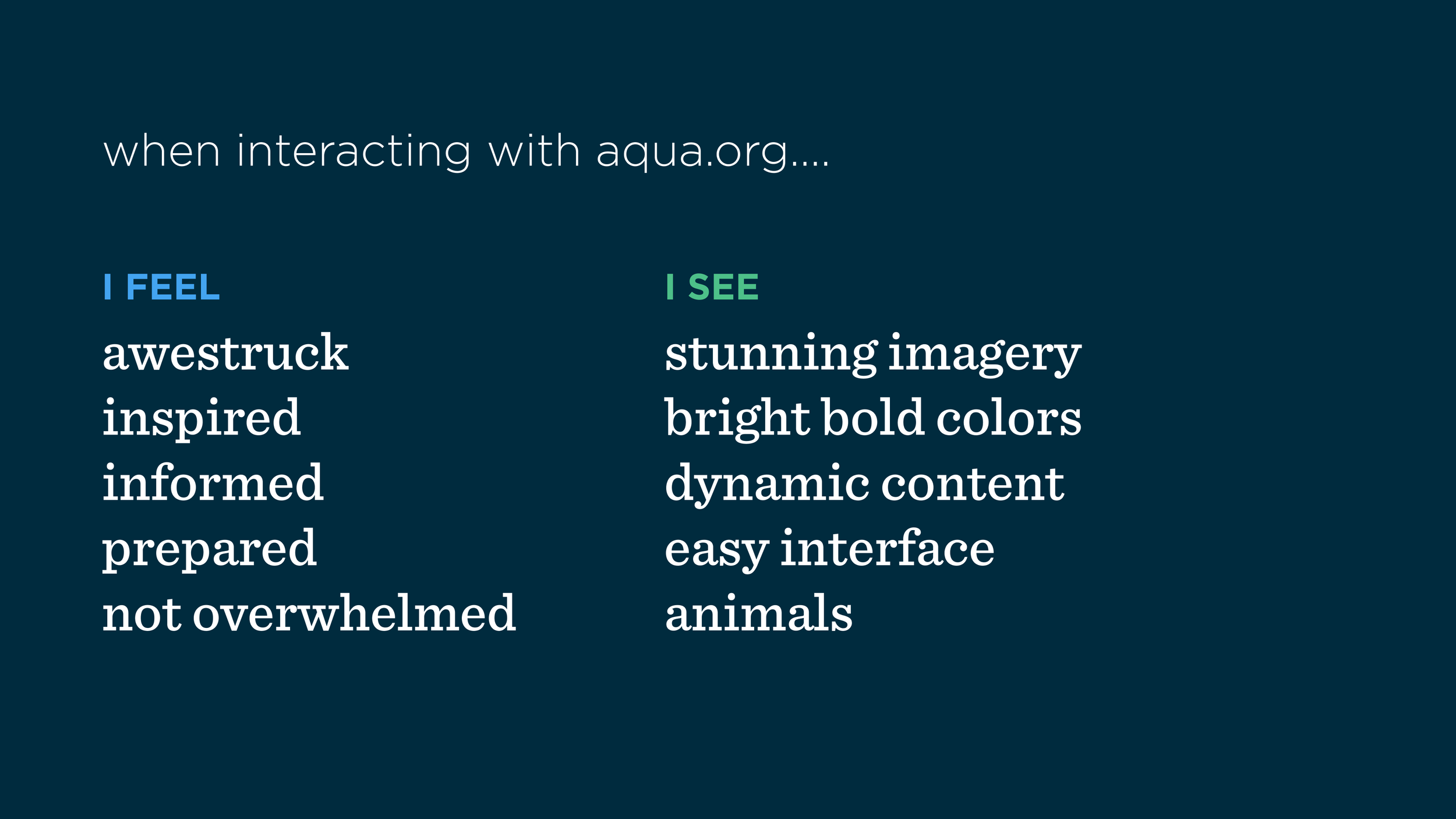
We spent a couple of days with the National Aquarium team conducting a series of workshops. The workshops were essential for making connections, establishing goals, uncovering insights, and aligning the logistics of the initiative. I personally lead the creative intake workshops, a handful of activities aimed at establishing a shared vocabulary for the visual direction of the new website.
Workshopping towards alignment





Analyzing the brand and establishing a visual direction
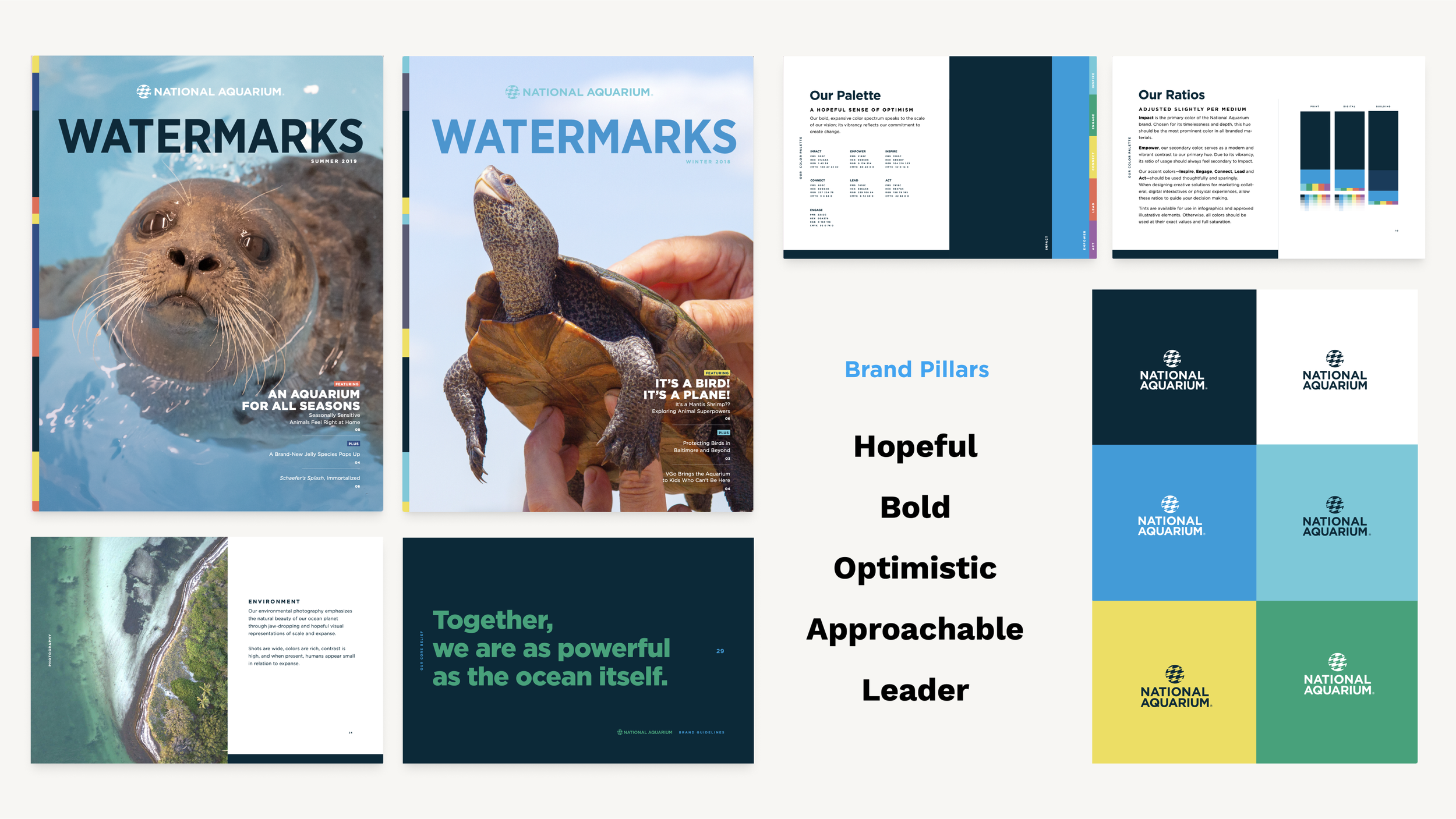
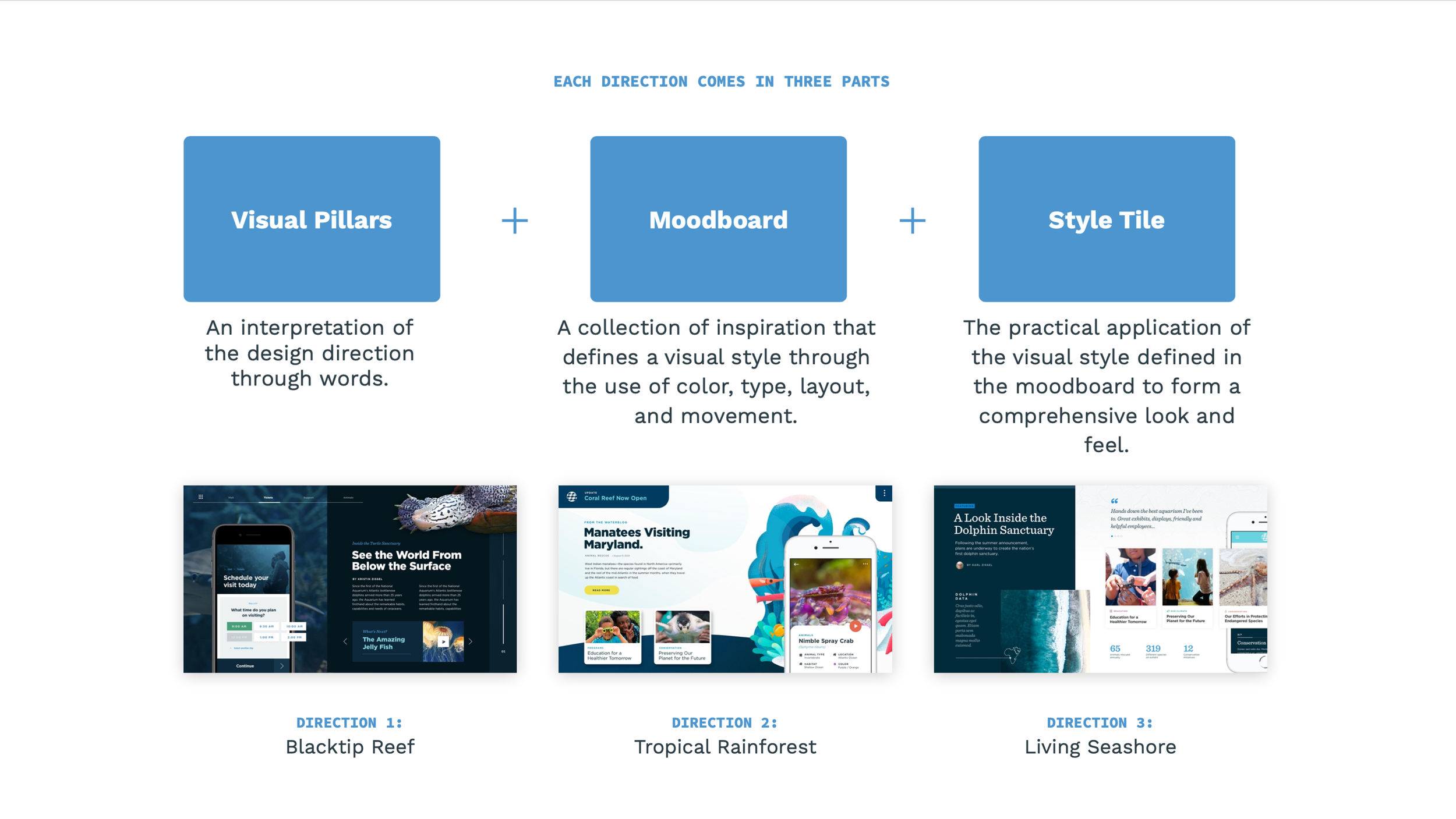
The National Aquarium already had an established brand, complete with fonts, colors, and a distinct photography style. This served as a great jumping-off point but didn’t give us all the answers. Using the data collected from the workshop, a study on the competitive landscape, and in-depth brand analysis, I created 3 distinct style directions. the objective was to identify which direction best reflects the National Aquarium in the digital landscape so that we move into the design phase with mutual confidence.
Phase 2


Building the Design System
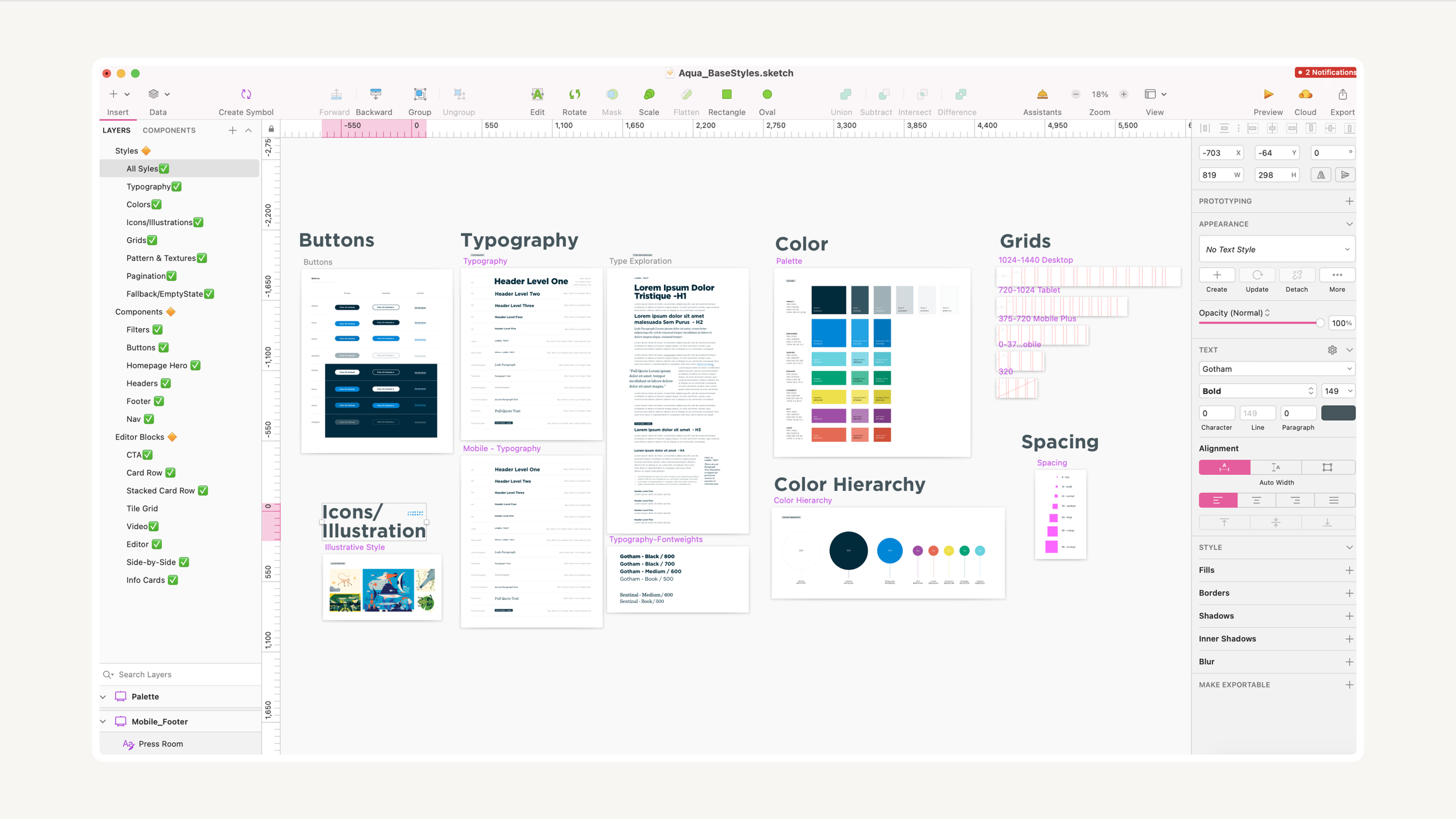
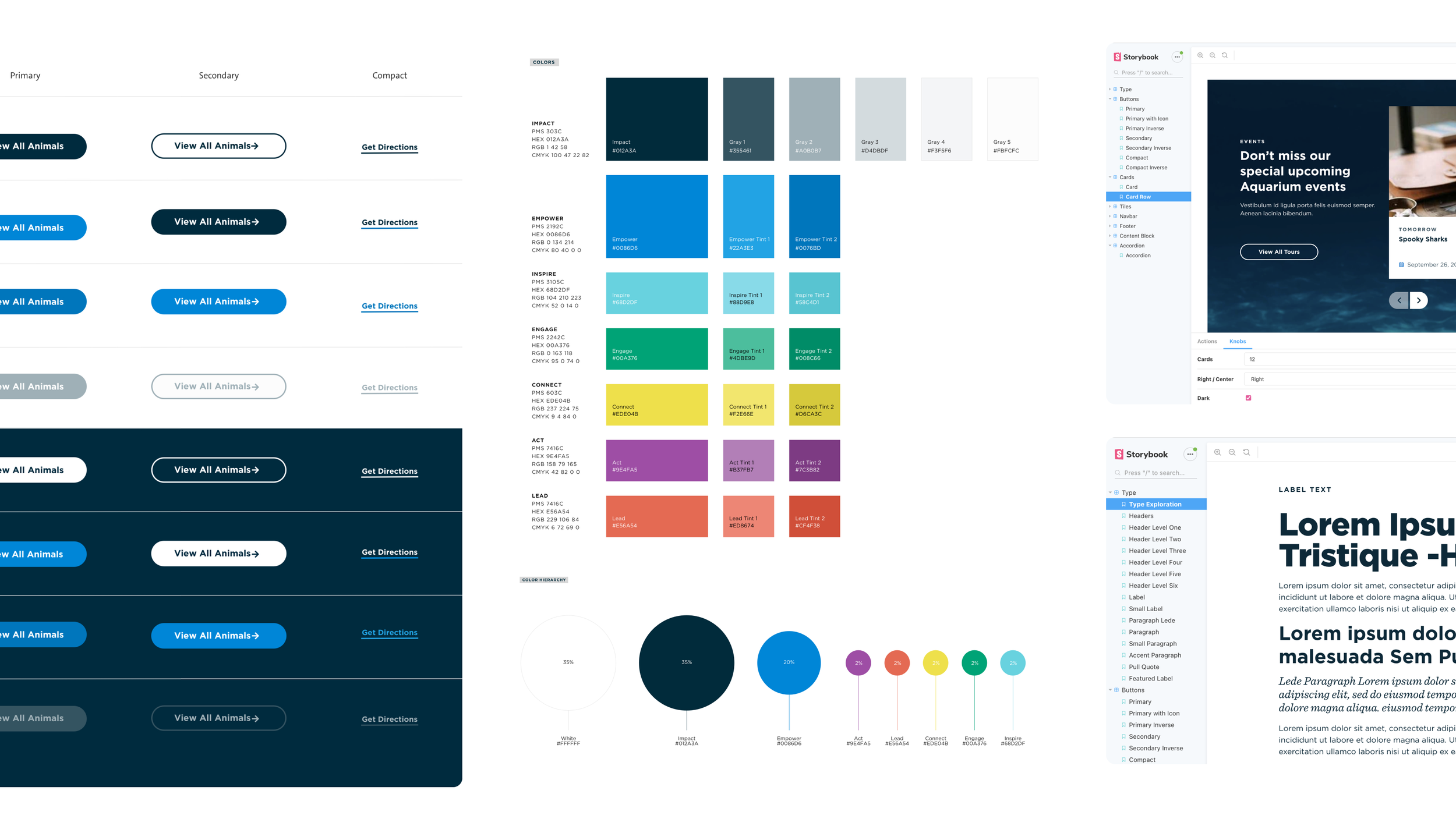
With a mutual agreement on style Direction #3: Living Seashore, the next step was to formalize and document the design decisions in the form of a UI kit. This involved capturing all the essential elements, such as colors, buttons, animations, and component libraries, that would help bring the vision for aqua.org to life. The design system provided a clear, comprehensive guide for all future design work.
Phase 3



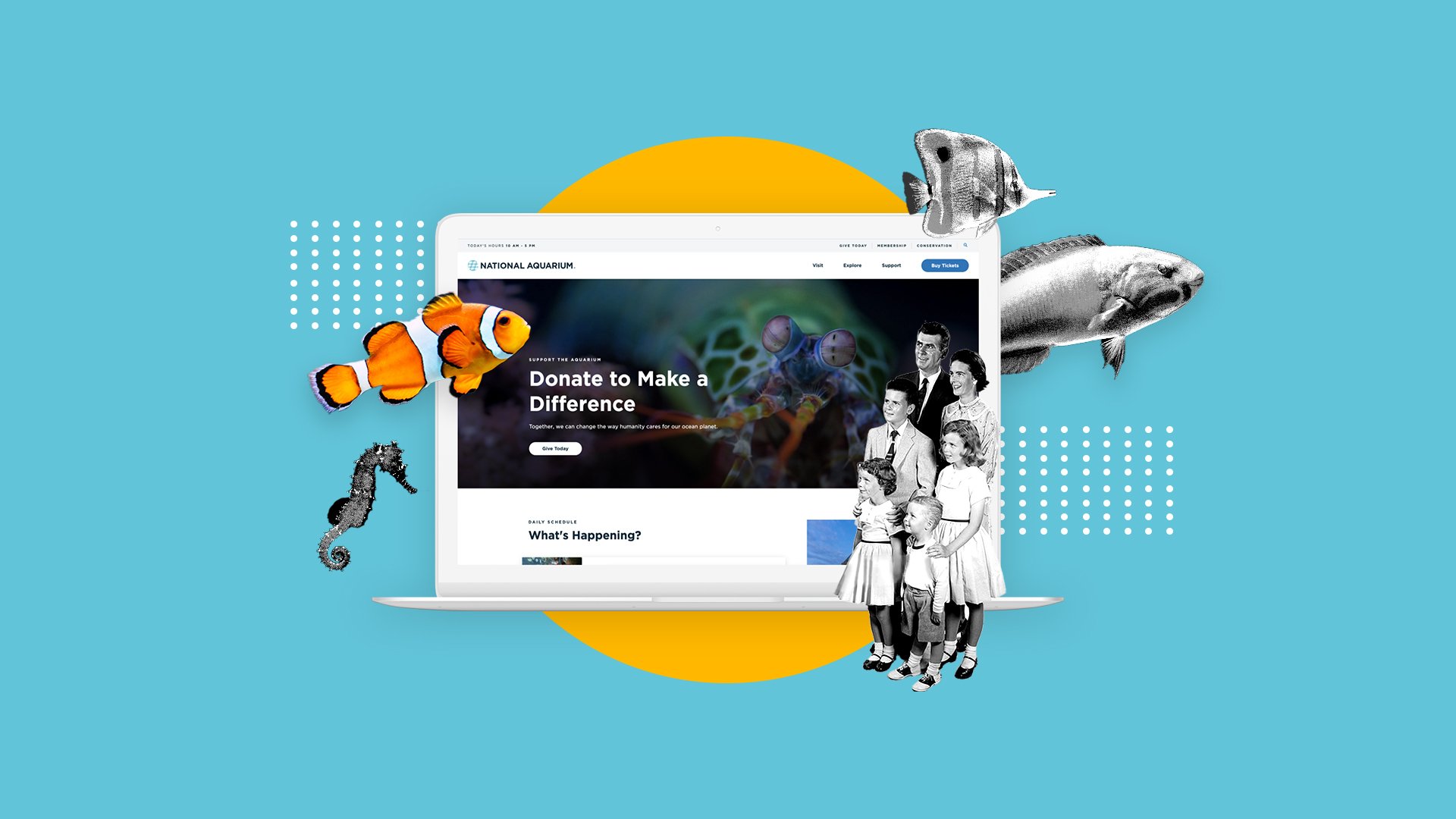
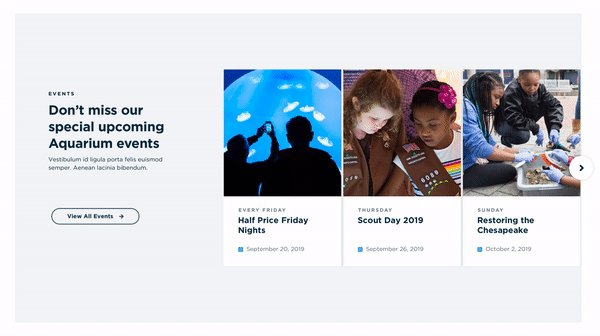
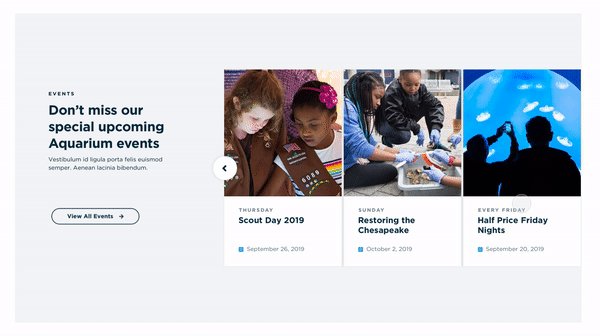
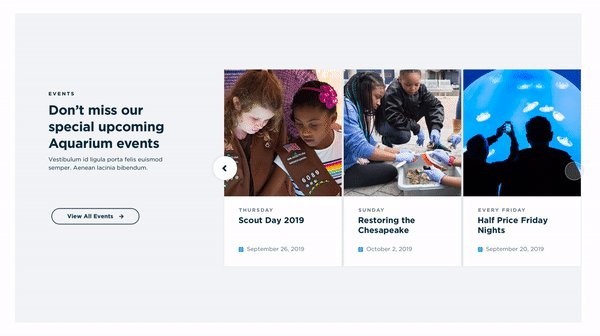
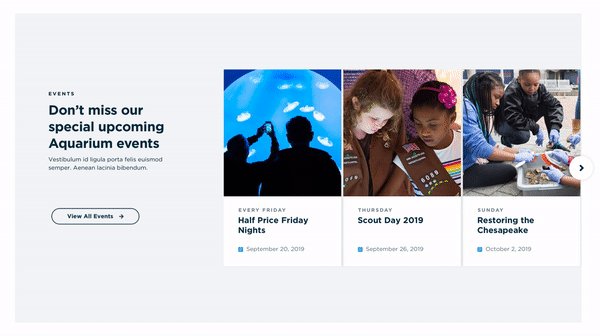
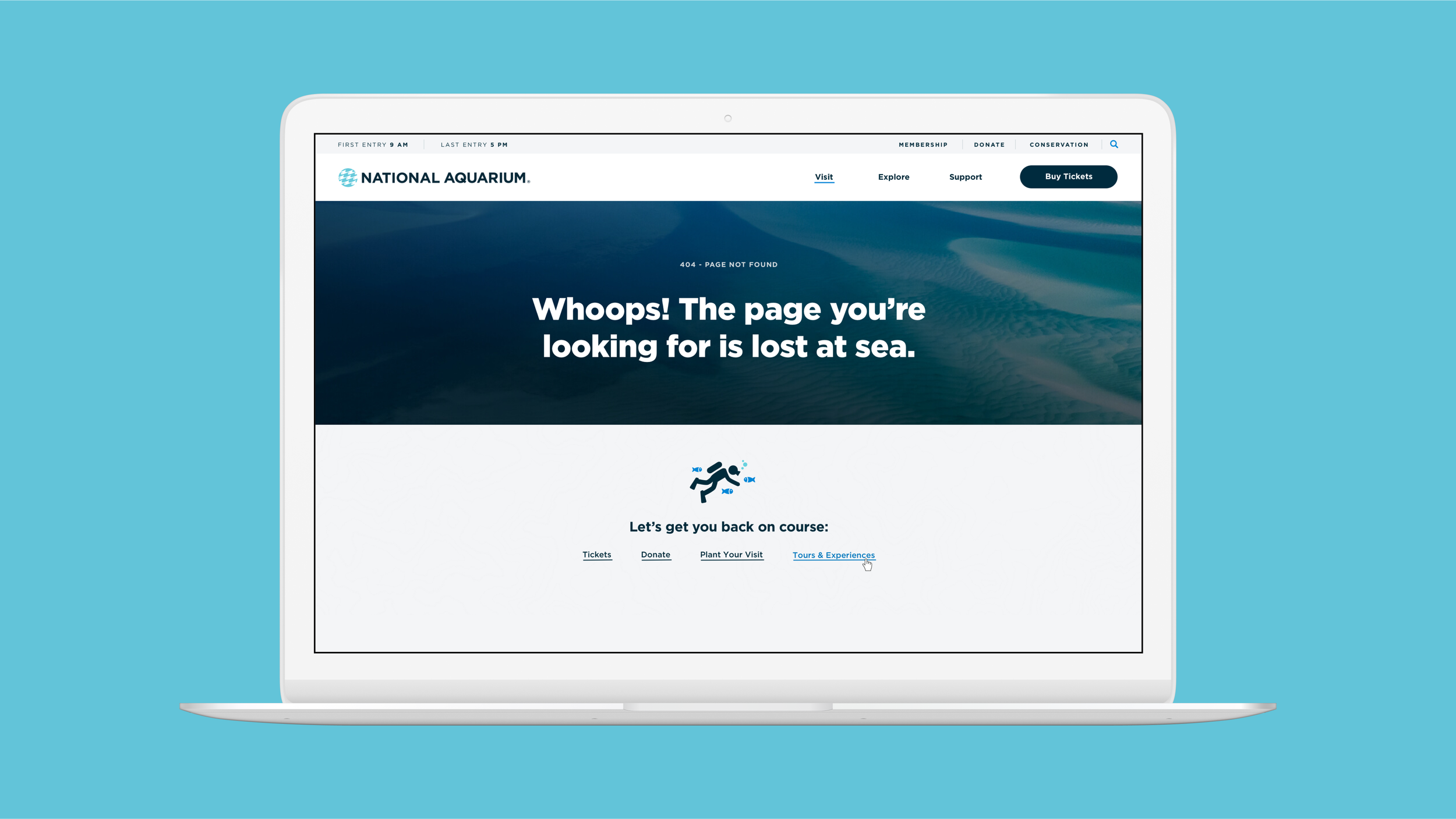
The National Aquarium's new website provides a captivating and informative experience that caters to the needs of its users.
From the moment you arrive, breathtaking imagery and video transport you into the underwater world, sparking a sense of wonder and amazement.
The redesign of aqua.org elevates the reputation of the National Aquarium as a leading institution, showcasing its impressive collections and programs in a dynamic and engaging way.
The Result






Our team at ISL undertook a massive effort to improve the website through a multi-faceted approach. The visual redesign was just one aspect of the larger, more comprehensive project.
Working together, we were able to bring this comprehensive strategy to life, including the implementation of a new content strategy, full content migration, SEO optimization, updated user personas, robust tech assessments, and a new CMS, was instrumental in delivering a truly exceptional digital experience.
It was a true testament to the power of teamwork and I feel proud to have been a part of this project.
Acknowledgments



